アニメーションとは
「アニメーション」は、目の錯覚を利用して残像を連続しているように感じさせることで「動き」を作っています。
たとえば、先日の「GIFアニメ:swingbird」の場合、軸の基準点に対し「回転」があることにより動いているように見えています。
たとえば、全体が移動した場合「動き」として意識することはしにくくなります。
「swingbird」は、形全体が移動をするようなものとして写っていません。
ですから、「アニメーション」を効果的に見せるためには「動き」のある部分と無い部分の「差」を大きく見せることで、より動きを感じさせることができます。
物理法則を利用する
自然な動きに見せるためには「物理法則」を利用します。
縦方向の動きは重力を意識した動きにする
※はずむアニメーションの場合、材質も考慮にいれます。
横方向の動きは慣性の法則を利用する
- 加速するときの移動距離
- 減速するときの移動距離
- 摩擦による減速
「つめ」と「のこし」
あるものが動くアニメーションは、動きの始めと終わりの間に何枚かの絵を描いたり「トゥイーン機能」を利用して作成します。
アニメーションの原理は「パラパラマンガ」です。
人間の視覚特性(残像)を利用して動いているように見える仕組みです。
- 画像形式「GIF」の拡張仕様の一つで、動画を扱う形式。
- 一つのファイルの中に複数のGIF画像を保存し、それらを順に表示していくことで動画を表現している。
- GIF形式で圧縮しているためサイズが小さく済むことから、インターネット上でもバナー広告などに簡易な動画として利用されている。
- その方式上音声を扱うことはできず、複雑な動画には向かない。

※このデータを右クリックダウンロードしてPhotoshop CS5で開きます。
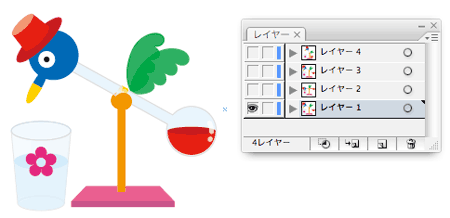
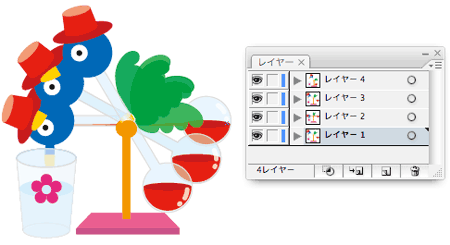
※レイヤーによって、どんな構造になっているかが見ることができるはずです。
・画像のみしか扱えない。音声は扱えない。
・ブラウズには「プラグイン」が必要ない。
GIFアニメの作成手順
(1)Illsutaratorで「パラパラマンガ」の1枚づつをレイヤーを重ねて作る。
※動かない部分と動く部分を区別して描く。
※レイヤーの複製をして、下のレイヤーをそのまま利用する。
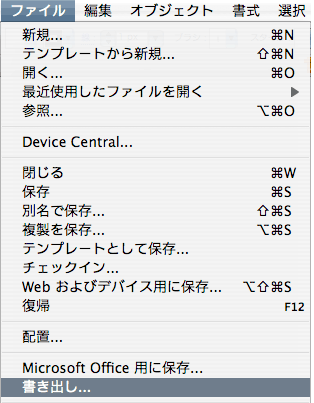
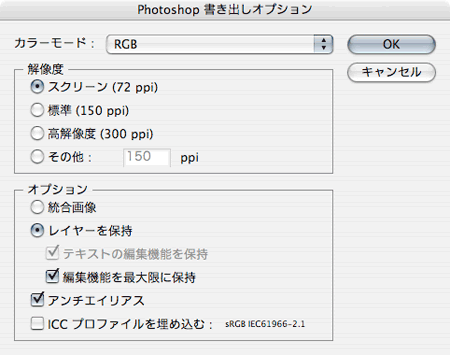
(2)「ファイル」→「書き出し」:PSD形式
※「RGB」「72ppi」「レイヤーを保持」がチェックされていること。
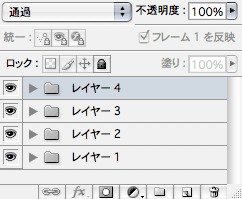
(3)書き出された「PSD」形式ファイルを、Photoshopで開く
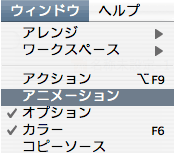
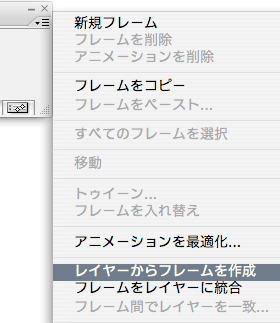
(4)パレットオプションで「レイヤーからフレームを作成」を選択する。
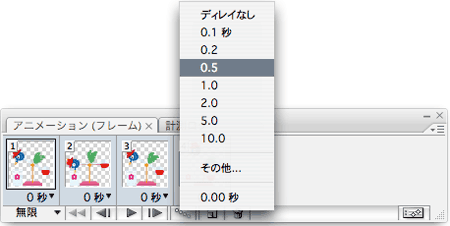
(5)各フレームの時間を設定する。
(6)ブラウザで動作確認をする。
(7)最適化ファイルを「GIF」形式で保存する。
RGBモードでイラスト描く
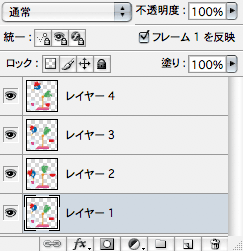
(1)レイヤー1」に描いたイラストをレイヤー複製をします。

(2)イラストを変化させて、また複製を繰り返します。

(3)イラストをPhotoshop形式に書き出します。


(4)Photoshop書き出しオプションを設定します。

(5)アニメーションパレットを表示します。

(6)Photoshopでレイヤー管理をします。
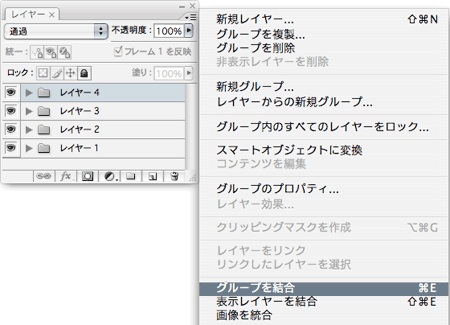
Illustratorでグループにしなければ、グループフォルダーにはなりません。
CS以降ではオブジェクトのグループがフォルダーとして書き出されます。
その場合は、グループを統合して1枚の画像とします。



(7)アニメーションパレット→オプション
※「レイヤーからフレームを作成」

(8)Shiftキーでフレーム全体を選択し、表示秒数を設定します。

(9)Web用に保存→「GIF形式」

完成サンプル
例