「いつ」「何をするのか」
この場合、「連続的に」「ムービークリップが右に移動する」となります。
※解説は次ページにあります。
イベント
「いつ」を設定する部分になります。
onClipEvent (イベント) {
処理1
処理2
…
onClipEventハンドラ
| イベント | 説明 |
|---|
| load |
ムービークリップインスタンスが load(生成)された。 |
|---|
| unload |
ムービークリップインスタンスが unload(削除)された。 |
|---|
| enterFrame |
フレームが更新された。 |
|---|
| mouseDown |
ステージ上で、マウスボタンが押された。 |
|---|
| mouseUp |
ステージ上で、押されていたマウスボタンが離された。 |
|---|
| mouseMove |
ステージ上で、マウスカーソルが動いた。 |
|---|
| keyDown |
ムービークリップの総バイト数を返す。 |
|---|
| keyUp |
ムービークリップの深度(親ムービークリップ座標空間の重なり順)を返す。 |
|---|
| data |
外部データ(swf、テキスト、jpeg、MP3)がload された(一部はセッションごとに発生)。 |
|---|
この場合、「連続的」に処理を実行するので、イベントは「enterFrame」を利用します。
イベントを考える
- ムービークリップシンボル「ball」、インスタンス名「ball_mc」をつくります。
- 「ball_mc」に、以下のように記述します。
onClipEvent (enterFrame) {
trace("enterFrame");
}
この結果、「出力パネル」に「enterFrame」という文字が繰り返し表示されます。
- 「" ダブルクォート」で囲まれた文字は「文字列」として表示される
- 「enterFrame」は、再生ヘッド読むたびに処理を実行する
処理を考える
処理とは「何をするか」を設定する部分になります。
- 処理の間隔は「24fps」の場合、1/24秒ごとです。
オブジェクト
オブジェクトとは「特定の機能を持ったもの」のことです。
プロパティ
プロパティとは、オブジェクトの特性・属性を表します。
プロパティには、どのオブジェクトのプロパティかがわかるように「オブジェクト名」も記述します。
文法としては、「オブジェクト.プロパティ」というように「ドット」でつないで記述します。
ball_mc._x
と書けば、「ball_mcというインスタンスのX座標位置」という意味になります。
また、対象とするオブジェクトがスクリプトを書いたオブジェクト自身のときには「this」でおきかえることが可能です。
通常は、汎用性を高めるために「this」を使います。
変数
どのようにプロパティを処理したら「右に移動し続ける」ことを実行できるでしょうか。
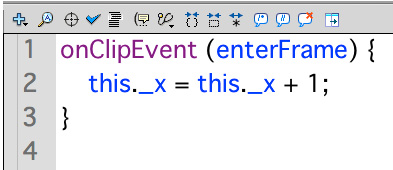
onClipEvent (enterFrame) {
this._x = this._x + 1;
trace(_x);
}
「=」を使い代入をします。
| 演算子 | 処理内容 |
|---|
| = |
代入 |
|---|
| += |
加算して代入 |
|---|
| -= |
減算して代入 |
|---|
| *= |
乗算して代入 |
|---|
| /= |
除算して代入 |
|---|
| %= |
剰余して代入 |
|---|
座標系
- ステージ左上が原点(x=0, y=0)
- Y座標は、下に増加する
ムービークリップに、以下のように記述することで「1/24秒に1px右に移動する連続した動き」をつくることができます。
onClipEvent (enterFrame) {
this._x += 1;
}
書き換えると
/*
ムービークリップを移動するActionScript
2014.3.04
*/
onClipEvent (load) {
speed = 1; //移動速度
}
onClipEvent (enterFrame) {
this._x += speed;
}
***練習課題
はじめに1回設定
連続的に
onClipEvent (load) {
//初めは静止しているので速度は0に設定します
speed = 0;
//加速度を1に設定します
accel = 1;
}
onClipEvent (enterFrame) {
//速度に加速度を足します
speed += accel;
//X座標に速度を足します
this._x += speed;
//speedが徐々に上がるのを確認します
//trace(speed);
}
実践:右に移動させる
記述の順序
- 「ball_mc」を選択する
- アクションパネルを表示
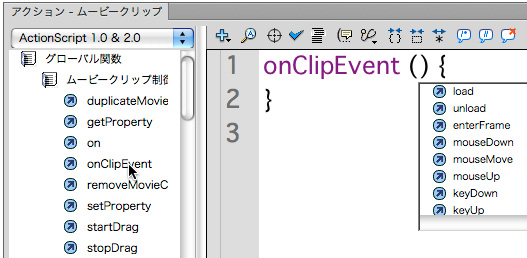
- 「ムービークリップ制御」→「onClipEvent」をダブルクリック

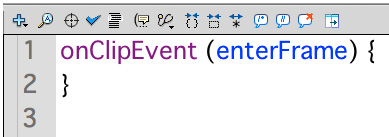
- 「enterFrame」をダブルクリックで選択する

- 「{」の後で改行して、命令文を記述する
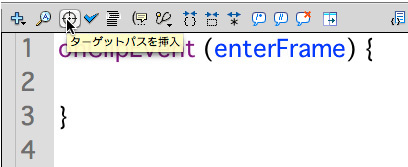
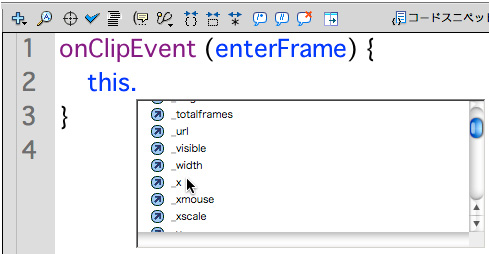
- 「ターゲットパスを挿入」をクリックする

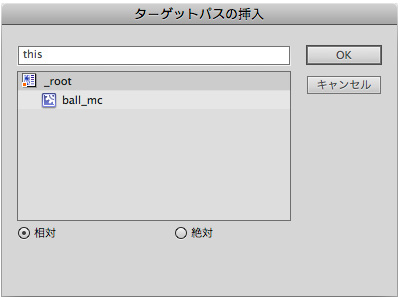
- 「相対」を選択する

- 「ドットシンタックス」を利用して「_x」を選択する

- 「1」ずつ移動する命令になるよう記述します

- 「ムービープレビュー」で確認します