要素セレクタ(element)
$('div')

<html>
<head>
<metacharset="UTF-8">
<title>jQuery:要素セレクタ</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<h1>Heading</h1>
<p>The quick brown fox jumps over the lazy dog.</p>
<ul>
<li>The quick brown fox jumps over the lazy dog.</li>
<li>The quick brown fox jumps over the lazy dog.</li>
</ul>
</body>
</html>
$('#idValue')

<html>
<head>
<metacharset="UTF-8">
<title>jQuery:IDセレクタ</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<ul>
<li>fox</li>
<liid="cat">cat</li>
<li>fish</li>
<liid="dog">dog</li>
<li>bird</li>
</ul>
</body>
</html>

<htmllang="ja">
<head>
<metacharset="UTF-8">
<title>jQuery:IDセレクタ</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
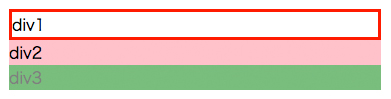
<divid="div1">div1</div>
<divid="div2">div2</div>
<divid="div3">div3</div>
</body>
</html>
$('.className')

<html>
<head>
<metacharset="UTF-8">
<title>jQuery:CLASSセレクタ</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<ul>
<liclass="man">Paul</li>
<liclass="man">Billy</li>
<liclass="woman">Alice</li>
<liclass="man">Taro</li>
<liclass="woman">Hanako</li>
</ul>
</body>
</html>
子孫セレクタ(ancestor descendant)
$('p strong')

<htmllang="ja">
<head>
<metacharset="UTF-8">
<title>jQuery:子孫セレクタ</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<div>
<p>I have a <strong>pen</strong>.</p>
</div>
<ul>
<li>His <strong>pen</strong> is red.</li>
<li>I need his <strong>pen</strong>.</li>
</ul>
<p>She doesn't need a <strong>pen</strong>.</p>
</body>
</html>
$('p > strong')

<htmllang="ja">
<head>
<metacharset="UTF-8">
<title>jQuery:子セレクタ</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<div>
<p>I have a <strong>pen</strong>.</p>
</div>
<ul>
<li>His <strong>pen</strong> is red.</li>
<li>I need his <strong>pen</strong>.</li>
</ul>
<p>She doesn't need a <strong>pen</strong>.</p>
</body>
</html>
$('#second + li')

<htmllang="ja">
<head>
<metacharset="UTF-8">
<title>jQuery:隣接セレクタ</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<ul>
<liid="first">Paul</li>
<liid="second">Billy</li>
<liid="third">Alice</li>
<liid="fourth">Taro</li>
</ul>
</body>
</html>
first-child擬似クラス
$('li:first-child')

<htmllang="ja">
<head>
<metacharset="UTF-8">
<title>jQuery:first-child擬似クラス</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<ul>
<li>テキストテキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキストテキスト</li>
</ul>
<ul>
<li>テキストテキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキストテキスト</li>
</ul>
</body>
</html>
否定擬似クラス
$('li:not(:first-child)')

<htmllang="ja">
<head>
<metacharset="UTF-8">
<title>jQuery:否定擬似クラス</title>
<scriptsrc="http://code.jquery.com/jquery-1.11.1.min.js"></script>
</head>
<body>
<ul>
<li>テキストテキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキストテキスト</li>
<li>テキストテキストテキストテキストテキスト</li>
</ul>
<script>
$(function(){
$('li:not(:first-child)').css('color','red');
});
</script>
</body>
</html>