2014-09-29
2014-09-29
CSS Spriteでボタン作成
Illustratorで作るボタン
アンチエイリアスの処理
- IllustratorからWeb画像に書きだす段階でのアンチエイリアスの処理
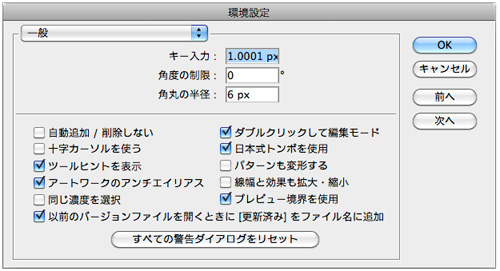
- プレビュー境界を使用
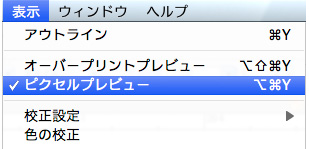
- ピクセルプレビューにチェック
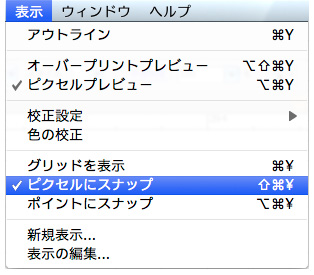
- ピクセルにスナップにチェック
これだけです。
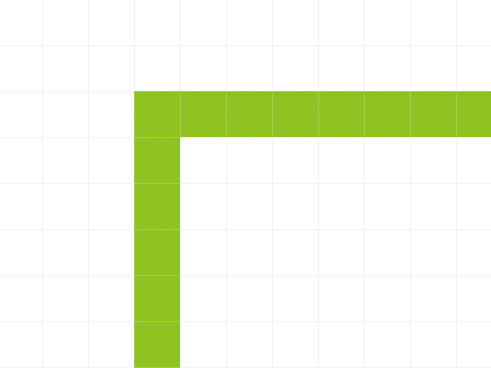
結果は、以下のようにスナップされているので、ズレ(アンチエイリアス)が発生しません。
もちろん、エッジが「直線」であることが前提です。
この方法は、すでにアンチエイリアスがついたものには、適用できない場合があります。(描き直しが必要。)
CSS Spriteとは
ロールオーバー時の画像置換を、ひとつの画像の一部分の面を見せながら、画像を移動させ変化したように見せる手法です。
※スプライト描画(IT用語)
問題点
- 問題点(印刷時)はありますが、この時点では作ることが目的です。
読み込まれた画像は「ひとつ」。
これによりレスポンスの問題が解決できます。
<!DOCTYPE html> <htmllang="ja"> <head> <metacharset="UTF-8"> <title>CSS Sprit</title> <linkhref="css/base.css"rel="stylesheet"media="screen, print"> </head> <body> <divid="nav"> <ul> <liid="home"><ahref="#"><em>home</em></a></li> <liid="food"><ahref="#"><em>food</em></a></li> <liid="drink"><ahref="#"><em>drink</em></a></li> <liid="info"><ahref="#"><em>info</em></a></li> <liid="contact"><ahref="#"><em>contact</em></a></li> </ul> </div> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, h2, h3, h4, h5, h6, p, blockquote, pre, address, ul, ol, li, dl, dt, dd, table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } ul { list-style-type: none; } a { text-decoration: none; } img { border: 0; } em { visibility: hidden; } /* nav */ #nav { width: 800px; height: 60px; margin: 50px 0 0 50px; } #nav li { float: left; display: inline; } #nav li a { width: 160px; height: 60px; display: block; background-image: url(../images/btn1013.jpg); background-repeat: no-repeat; } /* individual */ #nav li#home a { background-position: left 0; } #nav li#home a:hover, #nav li#home a:active { background-position: left -80px; } #nav li#food a { background-position: -160px 0; } #nav li#food a:hover, #nav li#food a:active { background-position: -160px -80px; } #nav li#drink a { background-position: -320px 0; } #nav li#drink a:hover, #nav li#drink a:active { background-position: -320px -80px; } #nav li#info a { background-position: -480px 0; } #nav li#info a:hover, #nav li#info a:active { background-position: -480px -80px; } #nav li#contact a { background-position: right 0; } #nav li#contact a:hover, #nav li#contact a:active { background-position: right -80px; }
隠し文字
- 意図的に見えない文字を設定しておくこと
- 黒色背景の上に、黒い文字(1px)などは違法です(事例があります)
- 「display:none;」もスパム扱いと言われています(事例はわかりません。噂の域をでません。)
しかし、すべてが「スパム」ではありません。
米GoogleのWysz氏は、ウェブサイトのナビゲーションメニュー設計において、CSSで display:none を使用したからといって即座にスパム行為と判定するわけではないとの見解を明らかにした。米Google Webmaster CentralチームがFAQを作る目的で募った質問に対して答えたもの。
CSSの display:none の利用はSEOの世界では頻繁に取り上げられるトピックの1つ。検索エンジンは、クローラが見るウェブページとユーザーが見る(ブラウザが表示する)ウェブページが異なること、つまり隠しリンクや隠しテキストを問題視している。理由は、訪問者にとって不利益になることとウェブページの適切なランク付けが行えないためだ。ただし、音声ブラウザやアクセシビリティへの対応、あるいはナビゲーションメニューの視覚表現上の理由でスタイルシートにより非表示にしなければならない場合も当然ある。つまり、display:none は必ずしも検索エンジンスパムという悪意ある目的のみで用いられるものではなく、正当な、合理的な理由があって用いられる場合もあるわけだ。
この問題について Wysz氏はウェブページ上で display:none を使用して一部のテキストが隠されているからといって即座に検索インデックスから削除するわけではないと説明。Google(クローラ)が見るコンテンツと、ユーザーが閲覧するであろうコンテンツがほぼ同一であれば問題がなく、一方で隠しテキストや隠しリンクが悪意を持って、故意に行われていると判断されれば、Googleはランキングを下げたりインデックスから排除するなどの対策を講じると説明した。
[追記] ちなみに display:none でテキストを隠すことが検索エンジンスパムに該当するか否かの議論は2005年10月にも行われている。この時はエンジニアのMatt Cutts氏が、テキストを隠すことを目的にスタイルシートを利用するのであれば明白なスパムだが、DHTMLやマウスオーバーでテキストが隠れている、あるいは画像ロゴもあるし(CSSで隠れた)テキストもあるという場合もスパムになるわけではないと説明。例えば株式会社○△□のロゴがあって、そこにテキストで”株式会社○△□”とあったからといってスパムとは判断しない。しかしもし、テキストが延々と羅列されているのであればスパム行為とみなすとしている。
OFF-LEFT
- 一般的な手法
- リンク文字のみを、画面の左にはみ出させる(text-indent: -999em;)
「visibility: hidden;」を設定
- レイアウト領域を確保したまま、文字のみを不可視にする
- 上の記事の例
「display: none;」を設定
- レイアウト領域も文字も不可視にする
Photoshopで作るボタン
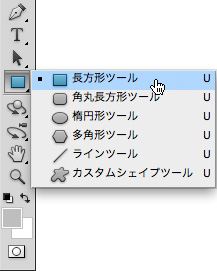
シェイプツールでボタン画像を作る
Webの作業の中で、初期の段階でもっと頻度が高く利用されるがこの「シェイプツール」です。
- ベクトルの形状をつくりやすい
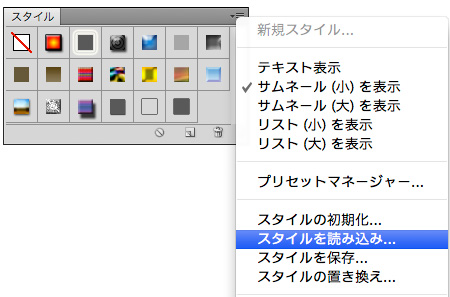
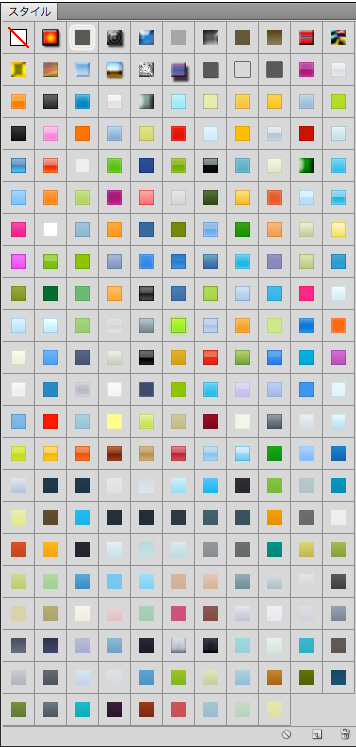
220 Amazing Free Photoshop Layer Styles
シェイプツールでボタンを作る
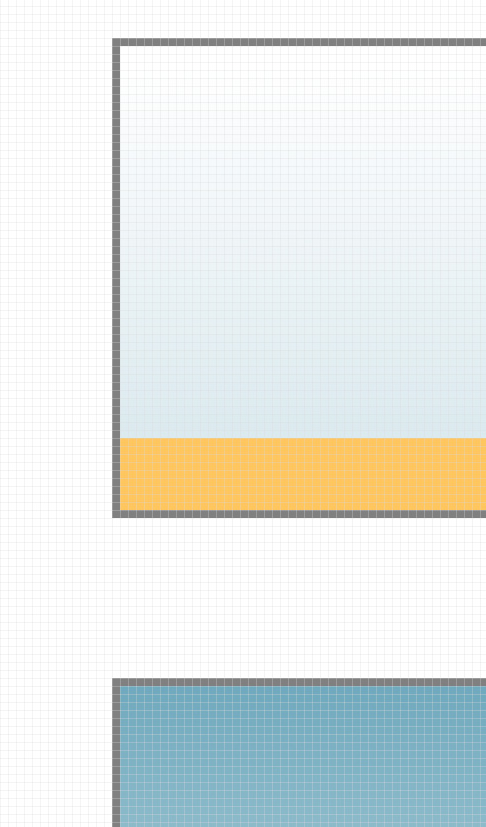
(1)新規ドキュメント作成
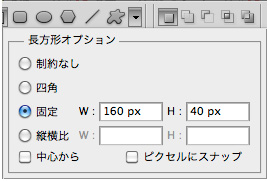
(2)矩形シェイプツール選択
(3)「固定」で数値入力
(4)グラデーションオーバレイは変更せずに、スタイルを適用させる
(5)文字とボタンを中央で整列させる(文字はセンタリング)
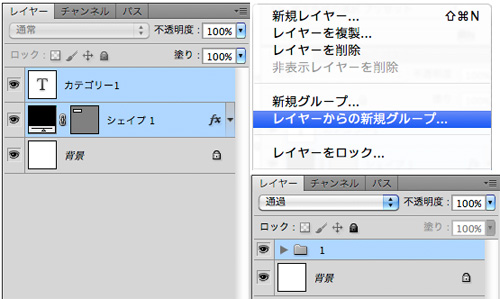
(6)文字・ボタンレイヤーをグループ化
(7)グループを複製
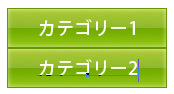
(8)「Shift」+「矢印キー」で10pxづつ移動して文字を打ち替える
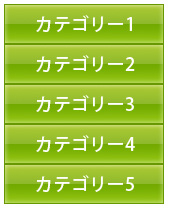
(9)同様のことを繰り返し、すべてのボタンを配置する
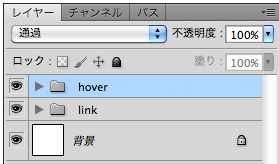
(10)配置したボタンをグループ化する(グループ名:link)
(11)グループを複製し(グループ名:hover)移動する
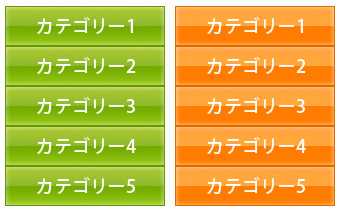
(12)ボタンの色をhover用に変更する
(13)背景レイヤーを「非表示」にして「イメージ→トリミング」
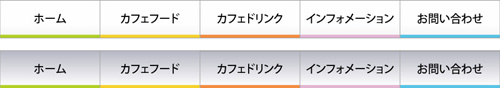
いうまでもなく、この例の色の選択はあえて極端にしています。
現在の傾向は、あまり色のジャンプ(変化)がないグラデーションが一般的です。
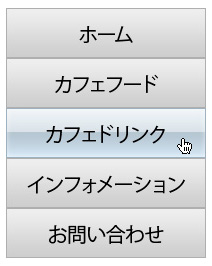
CSS Spriteで設定
<!DOCTYPE html> <htmllang="ja"> <head> <metacharset="UTF-8"> <title>縦メニュー:CSS Sprit</title> <linkhref="css/base2.css"rel="stylesheet"media="screen, print"> </head> <body> <divid="nav"> <ul> <liid="home"><ahref="#"><em>home</em></a></li> <liid="food"><ahref="#"><em>food</em></a></li> <liid="drink"><ahref="#"><em>drink</em></a></li> <liid="info"><ahref="#"><em>info</em></a></li> <liid="contact"><ahref="#"><em>contact</em></a></li> </ul> </div> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, h2, h3, h4, h5, h6, p, blockquote, pre, address, ul, ol, li, dl, dt, dd, table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } ul { list-style-type: none; } a { text-decoration: none; } img { border: 0; } em { visibility: hidden; } /* nav */ #nav { width: 200px; height: 250px; margin: 50px 0 0 50px; } #nav li a { width: 200px; height: 50px; display: block; background-color: #FFF; background-image: url(../images/btn.jpg); background-repeat: no-repeat; background-position: 0 0; } /* individual */ #nav li#home a { background-position: 0 0; } #nav li#home a:hover, #nav li#home a:active { background-position: -220px 0; } #nav li#food a { background-position: 0 -50px; } #nav li#food a:hover, #nav li#food a:active { background-position: -220px -50px; } #nav li#drink a { background-position: 0 -100px; } #nav li#drink a:hover, #nav li#drink a:active { background-position: -220px -100px; } #nav li#info a { background-position: 0 -150px; } #nav li#info a:hover, #nav li#info a:active { background-position: -220px -150px; } #nav li#contact a { background-position: 0 -200px; } #nav li#contact a:hover, #nav li#contact a:active { background-position: -220px -200px; }
もちろん、ボタンのどおしの間が「2px」であることに変わりはありません。
「1px」バージョンにも挑戦してみましょう。
練習課題
以下のボタンを作りなさい。
サイズは自由。(角丸)
<!DOCTYPE html> <htmllang="ja"> <head> <metacharset="UTF-8"> <title>横nav演習</title> <linkhref="css/base15.css"rel="stylesheet"type="text/css"media="screen, print"> </head> <body> <divid="nav"> <ul> <liid="home"><ahref="#"><em>HOME</em></a></li> <liid="blog"><ahref="#"><em>Blog</em></a></li> <liid="products"><ahref="#"><em>Products</em></a></li> <liid="about"><ahref="#"><em>About</em></a></li> <liid="contact"><ahref="#"><em>Contact</em></a></li> </ul> </div> </body> </html>