2014-09-12
2014-09-12
復習 ナビゲーション
手順のチェック
以下の手順は、必ず実行しましょう。
- DTD(HTML5)の入力
- HTMLの基本構造の入力
- meta(文字コード)の入力
- title要素の入力
- 文書構造の設定(見出し+本文)
- ブラウザでプレビュー
- HTML文法チェック←W3C公式サイト
- CSSは外部リンクで記述
- 再度ブラウザでプレビュー
- CSS文法チェック←W3C公式サイト
リストをナビゲーションに
- 個別性は、liにid名を設定する
<body> <divid="nav"> <ul> <liid="new"><ahref="#">新着情報</a></li> <liid="info"><ahref="#">お知らせ</a></li> <liid="item"><ahref="#">製品情報</a></li> <liid="shop"><ahref="#">店舗案内</a></li> <liid="company"><ahref="#">会社案内</a></li> </ul> </div> </body>
共通設定
- resetとbody
/* リセット */ body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { font-size: 16px; }
NV01
- マウスが乗った状態を設定しなさい
NV02
- マウスが乗った状態を設定しなさい
NV03
- マウスが乗った状態を設定しなさい
解答例
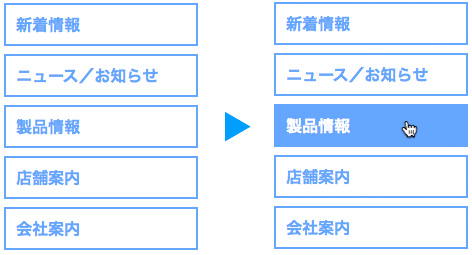
NV01
- aのみの設定をすることにより、hover以外の擬似クラスは aと同じ設定ということになります
/* リセット */ body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { font-size: 16px; } /* メニュー */ #nav { margin: 50px 0 0 50px; } ul { width: 180px; } li { margin-bottom: 8px; } li a { display: block; padding: 8px 0 7px 10px; border: solid 2px #73A1FF; width: 180px; font-weight: bold; color: #73A1FF; } li a:hover { background-color: #73A1FF; color: #FFF; }
NV02
- リストマーク画像を作成する
- background-position の値は、リストマーカーの画像の大きさによって変更します
/* リセット */ body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { font-size: 16px; } /* メニュー */ #nav { margin: 50px 0 0 50px; } ul { width:180px; border-bottom:dotted 1px #73A1FF; } li { padding: 10px 0 8px 1.0em ; border-top: dotted 1px #73A1FF; background: url(images/mark.gif) no-repeat left 12px; } li a { display: block; font-weight:bold; color:#73A1FF; } li a:hover { color:#FFAA00; }
NV03
- 授業内ソース
@charset "utf-8"; /* reset */ html, body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* body */ body { font-size: 16px; } /* nav */ #nav { width: 100px; margin: 50px auto; } li { font-size: 16px; font-weight: bold; } li a { display: block; text-align: center; padding: 27px 0; } /* 擬似クラス */ li#new a { background: #FF2801; color: #FFF; border: #FF2801 1px solid; } li#info a { background: #FFA101; color: #FFF; border: #FFA101 1px solid; } li#item a { background: #97C500; color: #FFF; border: #97C500 1px solid; } li#shop a { background: #00C40B; color: #FFF; border: #00C40B 1px solid; } li#company a { background: #69D1EE; color: #FFF; border: #69D1EE 1px solid; } li#new a:hover { background: #FFF; color: #FF2801; } li#info a:hover { background: #FFF; color: #FFA101; } li#item a:hover { background: #FFF; color: #97C500; } li#shop a:hover { background: #FFF; color: #00C40B; } li#company a:hover { background: #FFF; color: #69D1EE; }
《別例》
/* リセット */ body, div, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } /* 全体 */ body { font-size: 16px; } /* メニュー */ #nav { margin: 50px 0 0 50px; width: 100px; } #nav a { display: block; width: 100px; padding: 23px 0; text-align: center; border: solid 1px; font-weight: bold; color: #FFF; } li#new a { background-color: red; border-color: red; } li#info a { background-color: orange; border-color: orange; } li#item a { background-color: yellowgreen; border-color: yellowgreen; } li#shop a { background-color: limegreen; border-color: limegreen; } li#company a { background-color: skyblue; border-color: skyblue; } li#new a:hover, li#info a:hover, li#item a:hover, li#shop a:hover, li#company a:hover { background-color: white; } li#new a:hover { color: red; } li#info a:hover { color: orange; } li#item a:hover{ color: yellowgreen; } li#shop a:hover { color: limegreen; } li#company a:hover { color: skyblue; }